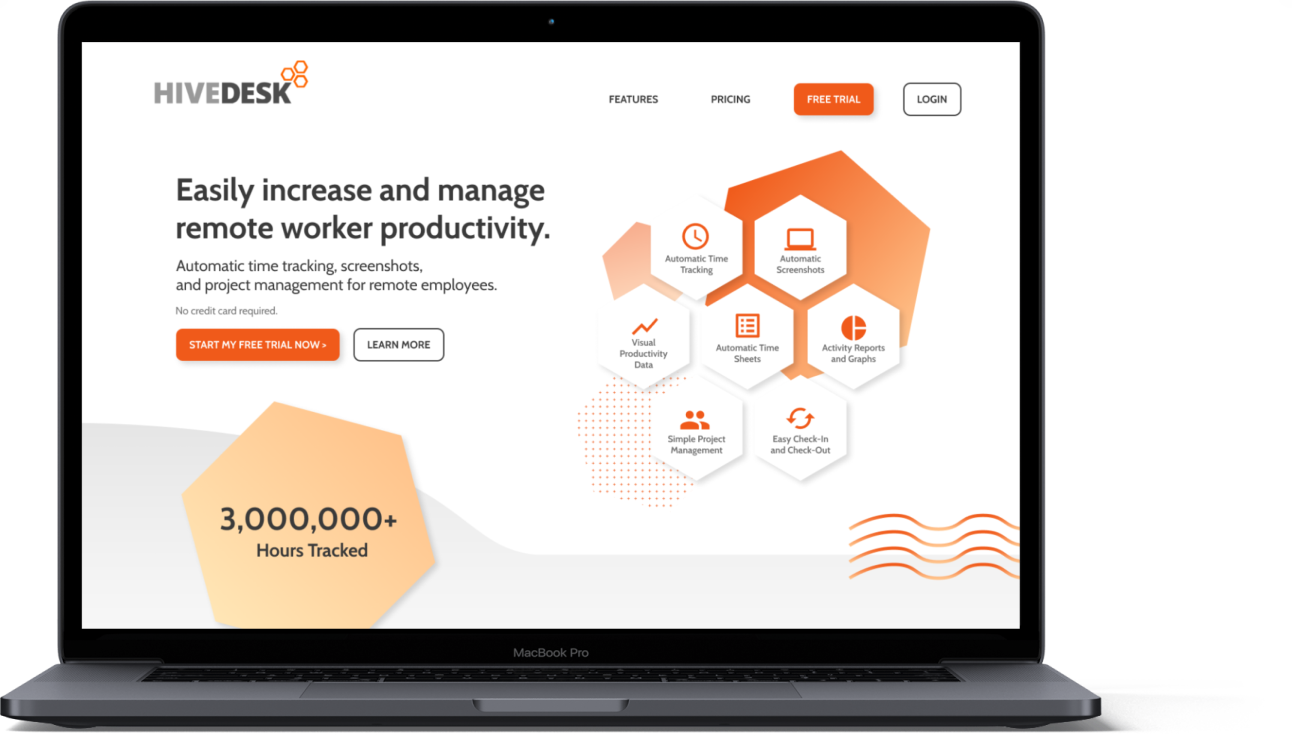
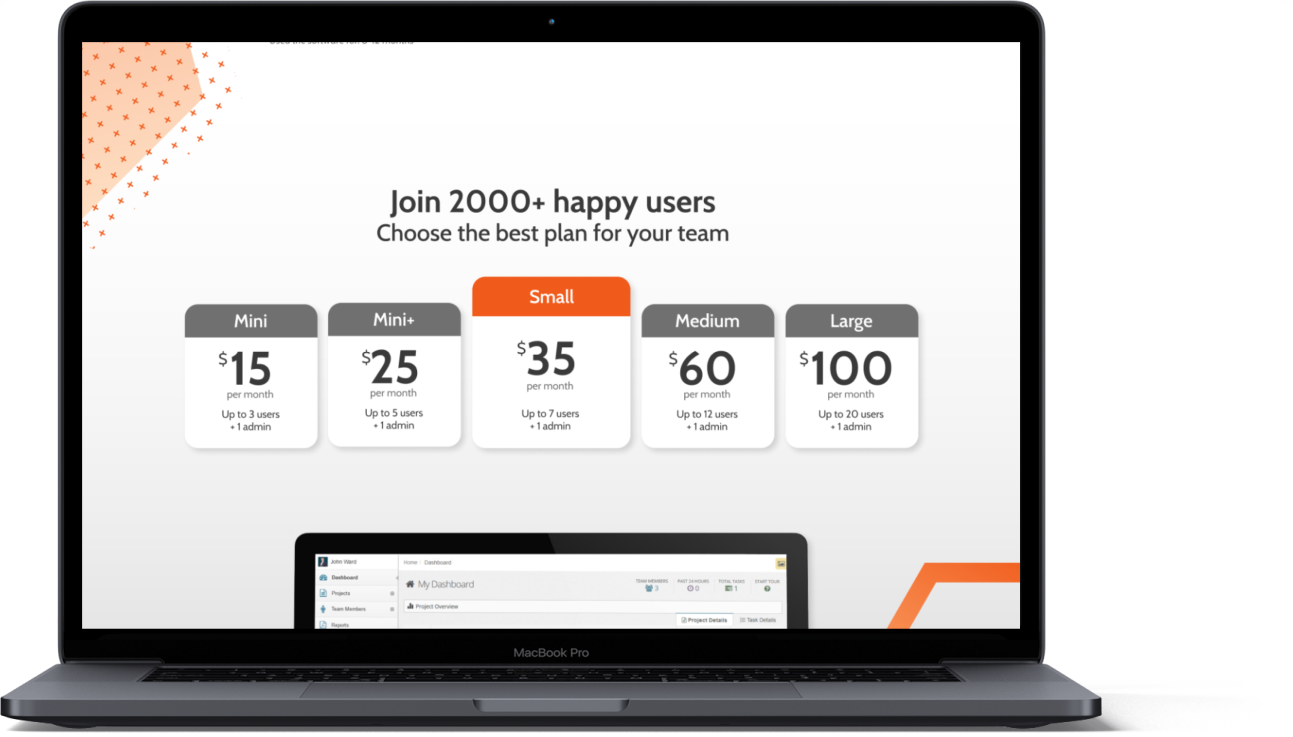
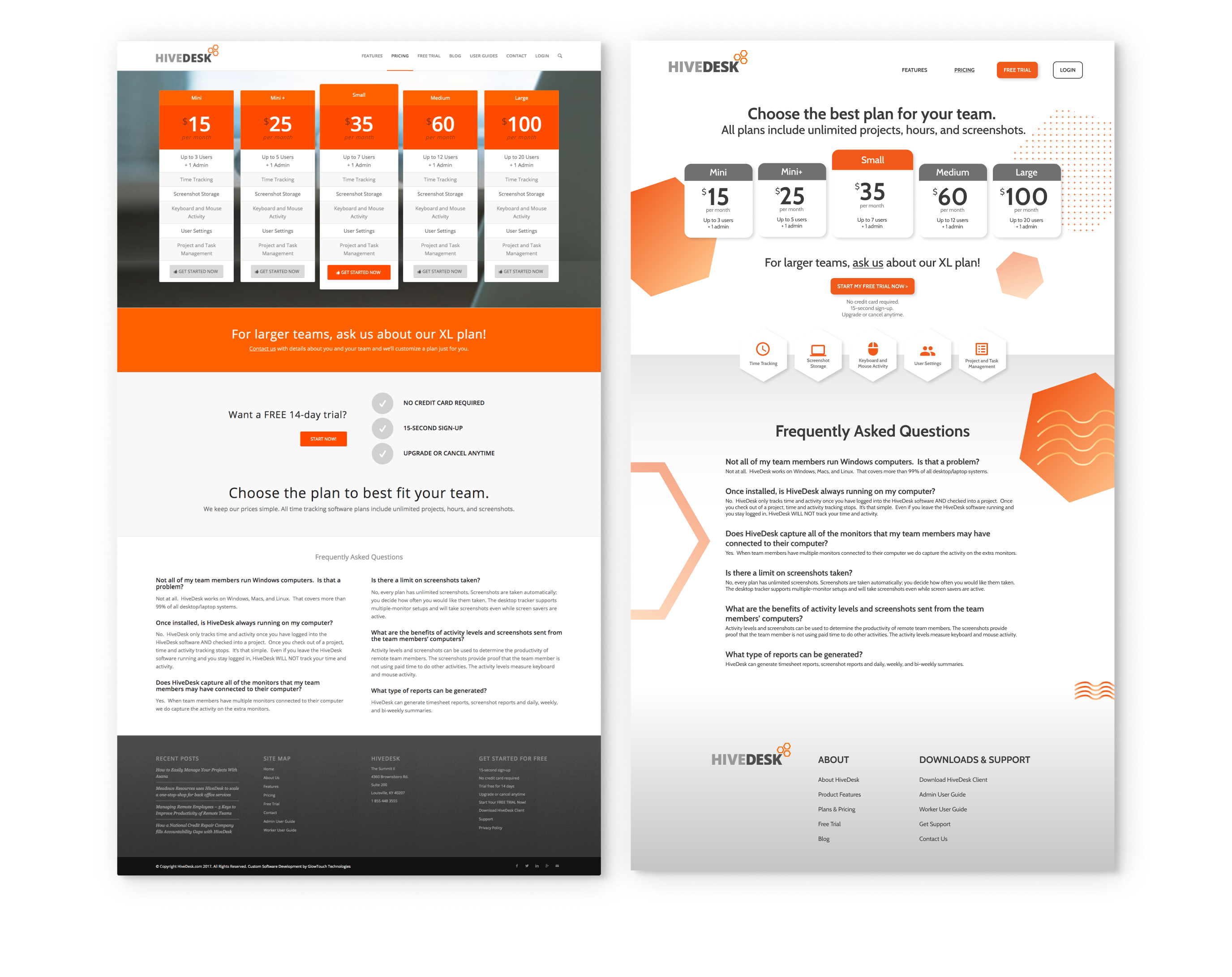
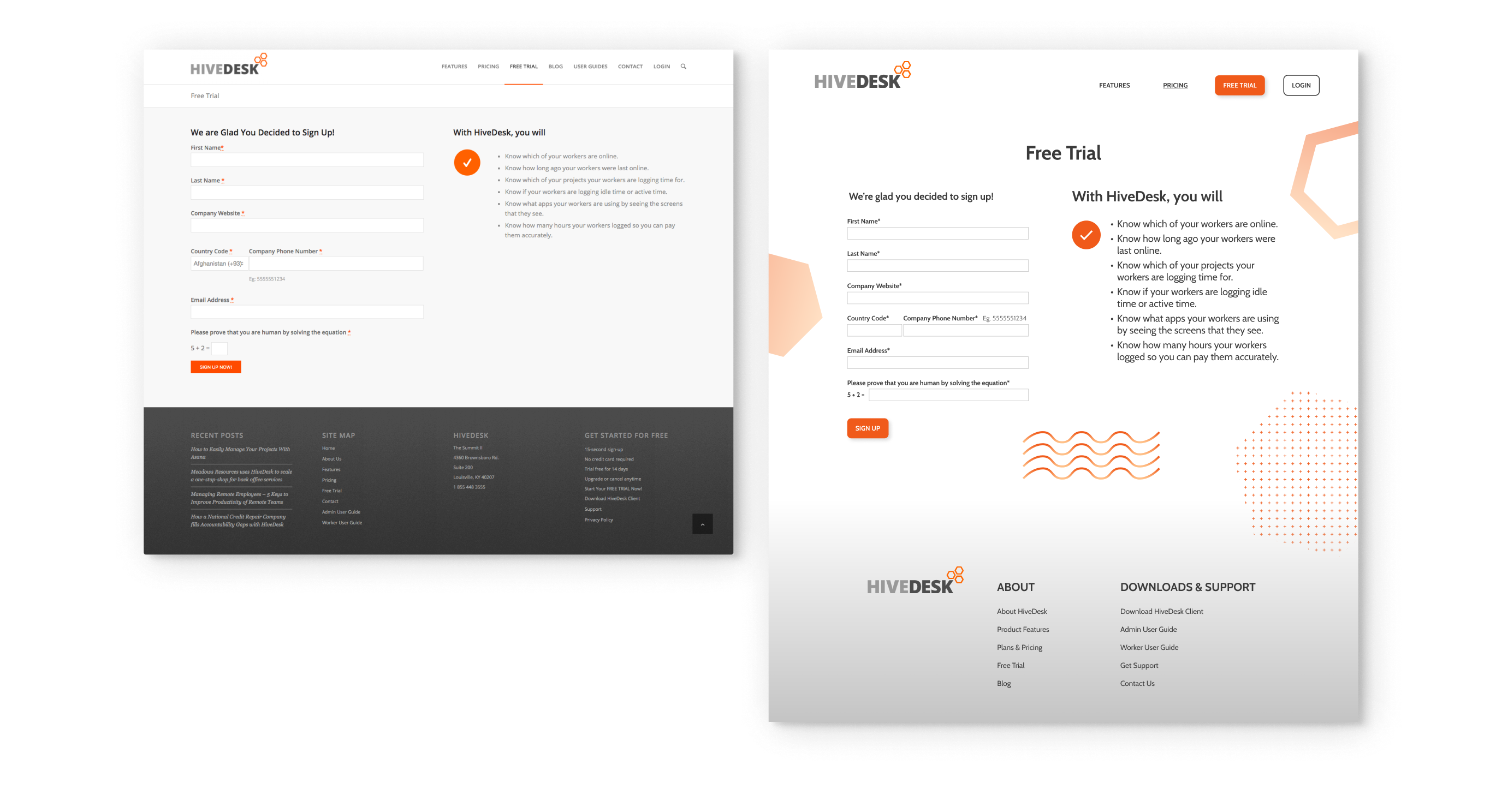
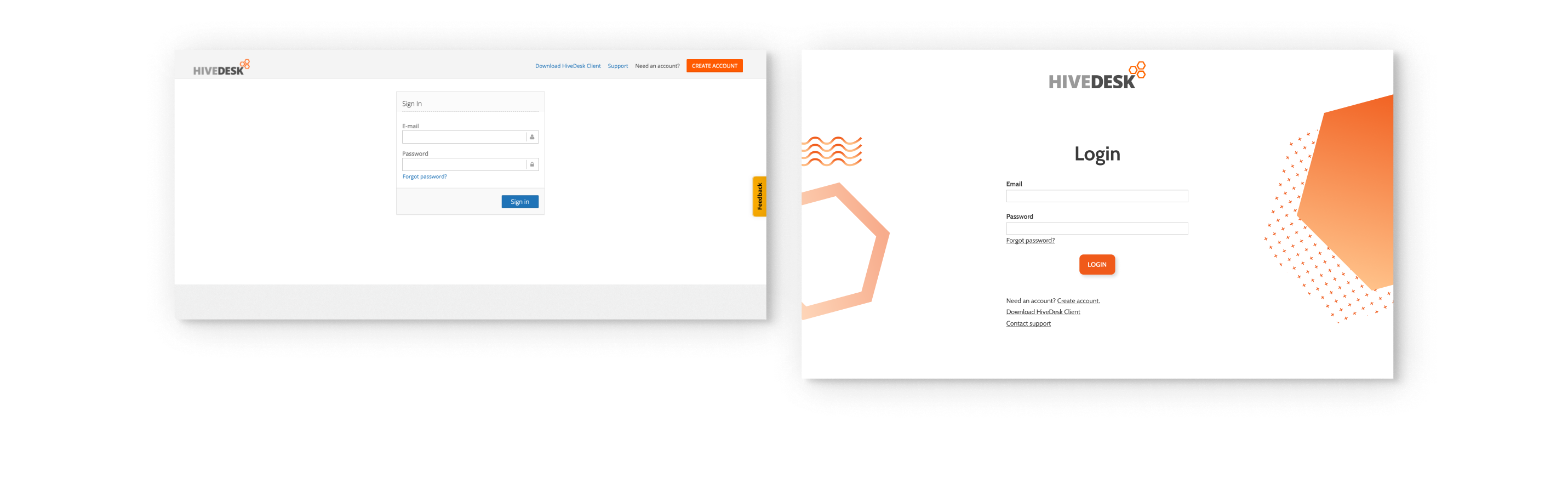
HiveDesk Homepage UI Redesign
Duration
Summer 201910 weeks
Part-time
Tools
FigmaKey Skills
UI, Conversion OptimizationThe Team
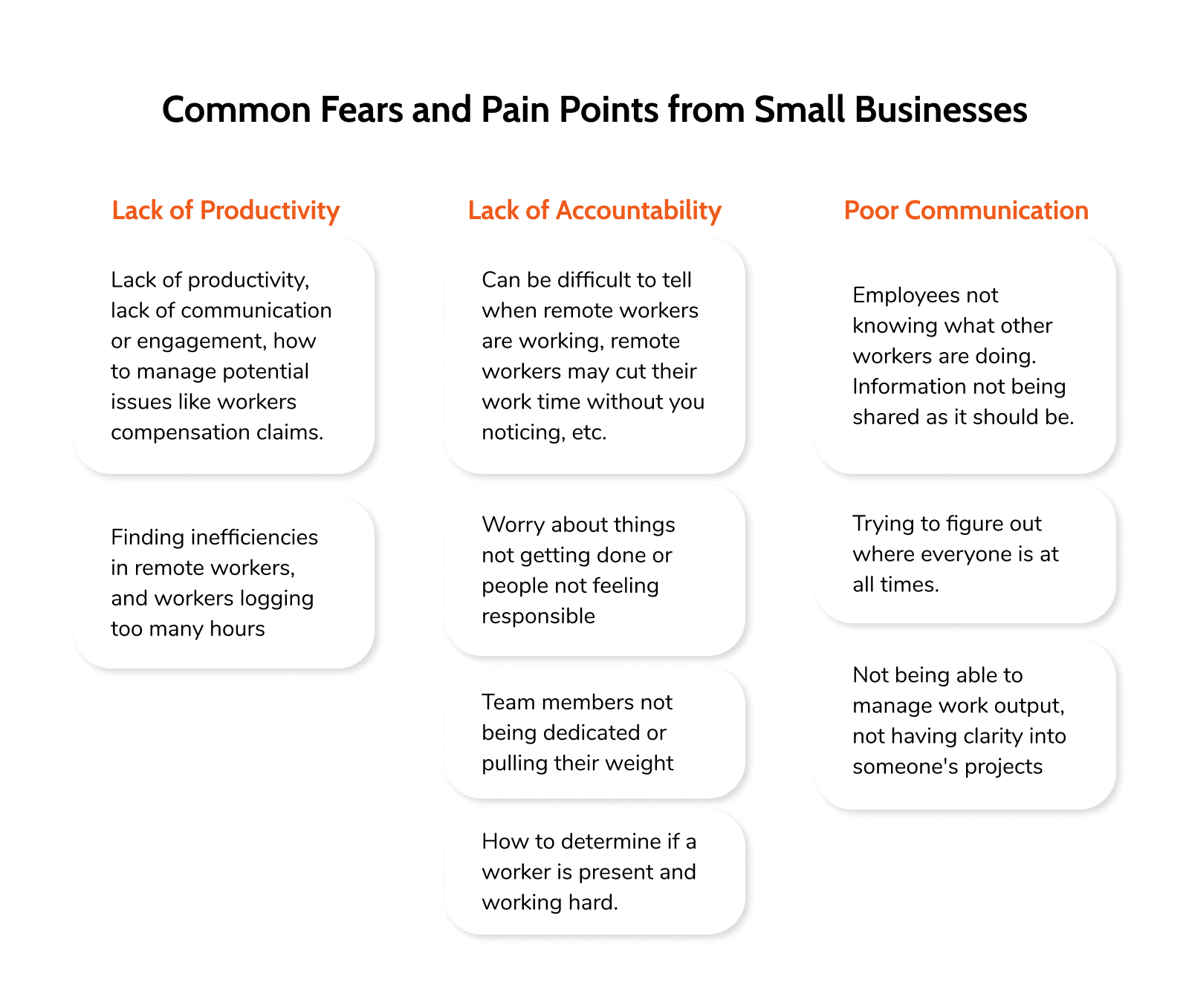
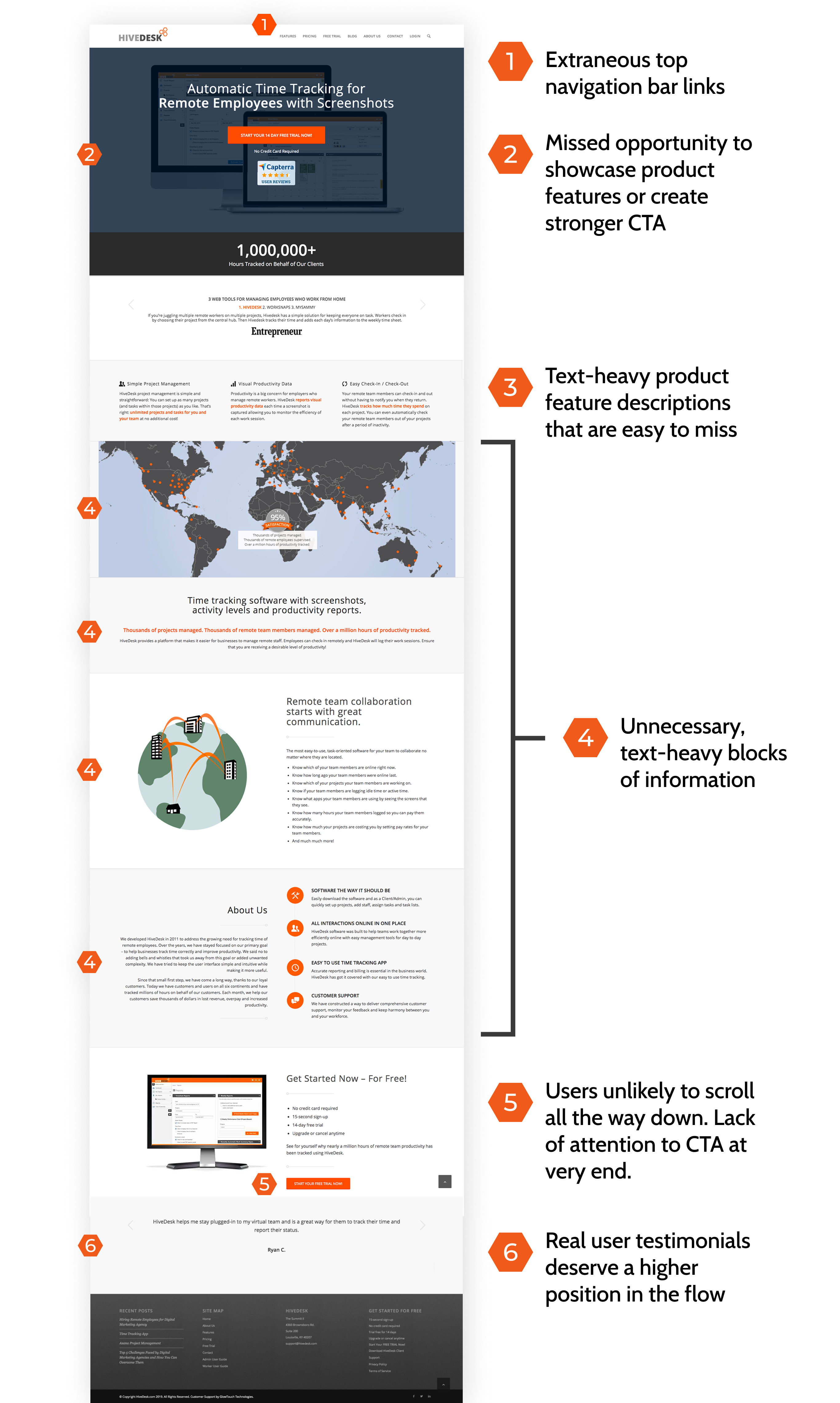
HiveDesk Product Marketing TeamHiveDesk is a B2B SaaS product that tracks remote worker productivity by taking random automated screenshots of workers’ screens. It has a customer base in the hundreds and is managed by a small team in GlowTouch Technologies, a technology company based in Louisville, Kentucky. As a summer 2019 intern at GlowTouch, I had the opportunity to assist with the product marketing and management of HiveDesk. I was primarily responsible for implementing UI/UX design changes to their website.